10 Important Ranking Factors of Image SEO

Author : Arul Selvan 21st Apr 2021

What is Image SEO?
Image SEO includes the activities used for getting images ranked high in search engines’ organic listings. It helps to rank your website images in the “ Google Images “ results and drives more people to your website. According to Jumpshot, more than 20% of all U.S. web searches happen on Google Images, which emphasizes the importance of Image SEO. The image SEO ranking factors are explained below in detail
Factor 1: Text on Page and not in Image
Embedding the text in the website images should be avoided as it is not user-friendly. Every user cannot access the text on the image and some prefer screen readers where the text in the image cannot be read.

For example, in the above image, they described their product scarf, but it is difficult for search engines to crawl the text on the image, leading to the low rankings of the targeted keywords.
Factor 2: Use Alt Text Attribute
The alt text describes the image for the user who can’t see images on web pages, including users who use screen readers or have low-bandwidth connections. The examples of good and bad alt text usage are described below
Bad (Missing Alt Text) – <img src=”dog.jpg”/>
Bad (Keyword stuffing):<img src=”dog.jpg” alt= “ puppy dog babby dog pups little puppy dog food cheap puppy food labrador retriever Russell terrier”/ >
Better: <img src=”dog.jpg” alt=”puppy”/>
Best: <img src=”dog.jpg” alt=”Dalmatian puppy playing” />
Factor 3: Provide Context regarding the Image
Ensure that the image which is used in the website (or) blog post is always relevant to the context. For example, if you just place a graph and explained it somewhere means then the purpose of the graph becomes useless because the user and search engine can’t understand the graph. Hence, it is prominent to describe the image wherever it is essential.
Factor 4: Good, stable, and descriptive URL’s
Google uses the URL path as well as the file name to help it understand your images. Hence, naming and organizing your image content is important which helps in properly structuring the URL.
For example (https://www.techaffinity.com/images/talk-to-us/Disney.png) this URL describes the Disney Image which is used in the Techaffinity website.
Factor 5: Use high-quality images
The usage of high-quality images is inevitable as it increases the Click Through Rate (CTR) in the search results and it also enhances the performance of your website (or) blog post in Google Discover.
Factor 6: Image Schema
Adding structure data to your website page will display your images in Google Images as rich results by including the relevant badges in the thumbnail of the image. Structure data for Google Images supports the following types
- Product
- Recipe
- Video
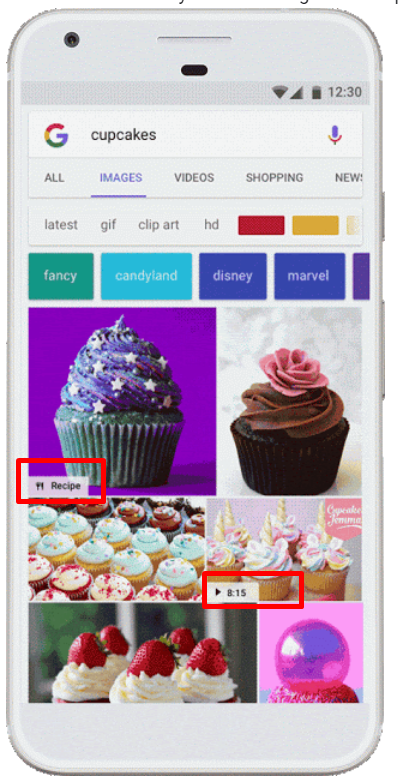
For example, in the below image the user searched with the keyword “cupcakes” and you can see the rich result of “Recipe” is mentioned in the first thumbnail and the video is displayed on the fourth thumbnail of the images. These badges on the images give a clear idea to the user about the image.

The tool which will be helpful in generating schema is technicalseo.com. After generating your needed schema, it is advisable to check your code with the help of the structure data testing tool. It helps you in finding the errors and issues that need to be fixed.
Factor 7: Image Sitemap creation and submission
Everyone knows about creating the sitemap for the website, but most of the users neglect to create the image sitemap individually. The image sitemap provides additional information to Google search engine which may enhance the rankings of your images on Google.
For example, in the following image sitemap code “http://example.com/sample.html” is the page that contains two images that are mentioned in the <image:loc> tag.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>
Screaming frog is the tool that helps create an image sitemap with ease if you are unfamiliar with coding. The sitemap should be submitted in the Google search console once it is created successfully.
After submission, you should be able to see the success message under the status section, if not there is an error in your sitemap which needs to be addressed.
Factor 8: Image Metadata Optimization
Google gets the information about the image from the content of the page which includes the page title, meta description, image titles, and alt text. Hence, it is important to make use of these options effectively.
It is also advisable to even name the image file properly like “Pokemon Toy” instead of just IMG04525 because it helps Google to understand easily.
Factor 9: Create mobile-friendly websites
According to Oberlo, 63 percent of Google’s US organic search traffic originated from mobile devices. It highlights the importance of creating a mobile-friendly website. Google’s mobile-friendly tester helps you in identifying your errors and fixing those will improve your image SEO on mobile.
Factor 10: Image Compression
Compressing your image size before uploading to the website helps in enhancing the website page speed. Google’s page speed insights tool helps you to understand the impact of website images on your page speed.
According to the search engine journal, images hold 21% of website weight. Hence, image compression becomes a mandatory task and it can be achieved with the help of tools like Tinypng, ps2pdf for free.
Conclusion:
Image SEO is a part of an On-page SEO strategy and by doing it you can drive more traffic to your website through image search and it also helps to rank your website pages high.
If you need any assistance in improving your SEO for 2021 and beyond, you can reach out to us at media@techaffinity.com or contact our experts.
