Make Web Apps Failure-proof by Avoiding these 5 Typical JavaScript Errors

Author : John Prabhu 17th Oct 2019

JavaScript is predominantly used to improve user-interactivity and triggers the visitor to engage with the UI components present on the front-end. A web page would feel lifeless without JavaScript. Web applications end up delivering poor user experience due to major JavaScript errors. So, how to fix JavaScript errors?
In an attempt to find the root causes of JavaScript errors and a solution to the aftermath caused by the bugs, the University of British Columbia found similar patterns that hinder the effective functioning of JavaScript programs.
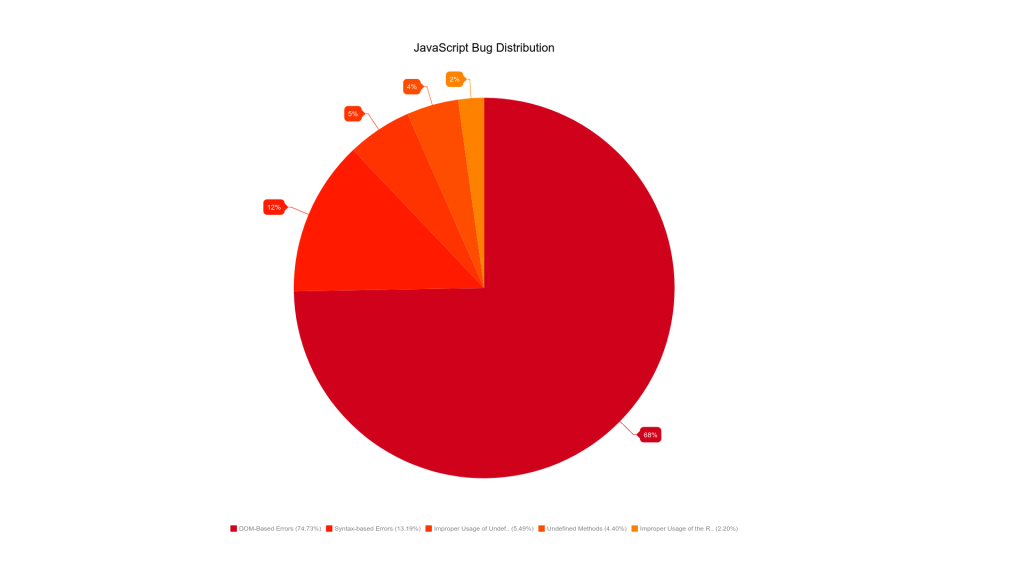
The pie chart below shows the 5 major JavaScript errors found in the study.

Let’s have a look at some of the common JS errors that almost every developer encounters with examples, and find ways to make your web apps less vulnerable to failures. You can check JavaScript errors using the following 5 ways.
1. DOM-related Errors – Keep in Mind the Order of Execution
Before getting into the errors, let’s have a brief look at DOM (Document Object Model). DOM is crucial when it comes to the interactivity of websites. It is because the DOM interface allows you to manipulate the content, structure, and style of a web page. Moreover, the main purpose of JavaScript is to bring interactivity to the plain HTML pages.
Despite the arrival of back-end technologies of JS such as Node.js, JS is predominantly used to working with DOM. Hence, DOM is the place where most of the errors and bugs can be found in a JS application.
Interestingly, the study conducted by the University of British Columbia also stated the same. According to the report, DOM-related errors are held responsible for 68% of JavaScript faults.
It is common to find some JS developers referencing a DOM element even before it is loaded, resulting in DOM-related code errors.
<!DOCTYPE html>
<html>
<body>
<script>
document.getElementById(“container”).innerHTML = “5 Major JavaScript Errors”;
</script>
<div id=”container”></div>
</body>
</html>
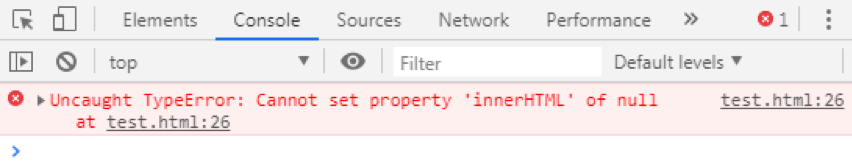
When the above code is executed on a browser, it will result in an error that can be seen on the developer console, as shown in the image below.

The reason behind the occurrence of such errors is due to the execution pattern of the JavaScript codes. JavaScript codes are executed as per the order that was written on the document. Therefore, when the code runs, your browser wouldn’t have executed the <div> element.
It’s simple and easy to resolve such errors by writing the <div id=”container”></div> before the script tag. Another simple way is to leverage the advantages of using a JS library such as jQuery. It ensures the loading of DOM before accessing the same. Below is one such example:
<!DOCTYPE html>
<html>
<body>
<div id=”container”></div>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script>
<script>
document.getElementById(“container”).innerHTML = “5 Major JavaScript Errors”;
</script>
</body>
</html>
2. Syntax-based Errors – Have an Eye for Parentheses
JavaScript interpreter displays a syntax error when the code is syntactically incorrect. While creating a web app, if the interpreter comes across tokens with the wrong syntax of JS, you will get an error message in the developer console of your browser. Also, the University of British Columbia concluded that syntax-based errors contribute to 12% of total JavaScript errors.
Improper syntaxes such as missing parentheses and unmatched brackets are the primary reason behind such errors in JS. Let’s consider the following example in which you might forget to write/include the parentheses while writing conditional statements to address multiple conditions.
Here’s a simple example for better understanding:
if((a > b) && (a < 64) {
/* more code here */
}
If you take a closer look after “64,” the closing parentheses would be missing. You can validate JavaScript code by preventing such errors and avoid JavaScript error message.
The rectified JS code is given below:
if ((a > b) && (a < 64)) {
/* more code here */
}
Once you are familiar with the JS syntaxes completely, all it takes is to do intense practicing of JavaScript coding. Hence, you don’t have to strain much to find these trivial syntax errors, and as a result, your web apps will be free of these JS bugs or errors.
3. Improper Usage of Undefined/Null Keywords – Know Their Differences
JavaScript developers at their beginning stage will confuse a lot with the proper usage of undefined and null keywords. The study from UBC said that 5% of all JS bugs/errors are due to improper usage of null and undefined keywords. Therefore, you will get comfortable with JavaScript error handling over time.
Let’s have a look at the null keyword first and then move on to the undefined keyword. The null keyword is used to assign a non-existent value to a variable. Though the null keyword is an assignment value, it is also a JS object.
Given below is one such example of null keyword:
var programJS = null;
console.log(programJS);
/* output is null */
console.log(typeof programJS);
/* output is object */
On the flip side, the undefined keyword emphasizes the lack of an assigned value to an already declared variable or other such properties. It also implies that nothing has been even declared in the first place, and undefined is a type of itself.
Here is an example:
var programJS;
console.log(programJS);
/* output is undefined */
console.log(typeof programJS);
/* output is undefined */
Interesting things can be discovered when you play around by introducing an identity (===) and equality (==) operators to compare the two keywords. In comparison, the former doesn’t consider them as equal while the latter does.
console.log(null===undefined);
/* output is false */
console.log(null==undefined);
/* output is true */
Validate JavaScript code by the proper usage of the undefined and null keywords making your app bug-free.
4. Undefined Methods – Remember to Declare Before Calling
According to researchers at the University of British Columbia, initiating a call to a method even without proper declaration accounts for 4% JS errors.
Given below is one such example:
var programmer = {
name: “Joe”,
age: 36,
speak() {
console.log(this.name);
}
};
programmer.speakLater();
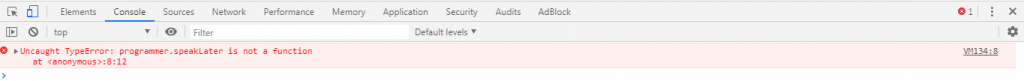
When executed, you will get to see an error on your developer console, as shown below:

As the function speakLater() was not at all defined in the JS code, it has resulted in the error type – undefined methods.
5. Improper Usage of the Return Statement – Don’t Break It
You can use a return statement in JS to bring a running function to an end so that you get the desired final output. However, the return statement is a double-edged sword. When used carelessly, you can witness serious performance issues with your app. 2% of all bugs in JS-based apps have codes with improper usage of the return statement.
Only a minuscule of JavaScript developers makes such mistakes. Though you can break a JS statement in two lines and get the desired output, return statements are an exception to it.
An example of improper usage of the return statement is given below:
function number(x) {
var add = 25;
return;
x + add;
}
console.log(number(15));
You will witness an undefined error on the developer console of your browser when the code is executed. Hence, you should be careful while breaking the return statements in JS.

You can include rich functionalities to modern web apps through JavaScript. If your codes attract errors because of a lack in your developer’s expertise, you are inviting risks to your web app. Also, developers require perfect tools to check for JavaScript errors or bugs and troubleshoot the web app’s performance.
With a dedicated testing team and a host of expert JavaScript developers, we can help you fix JavaScript errors and build top-notch web apps perfectly without bugs. When you are on the lookout for web app development, feel free to shoot your requirements to media@techaffinity.com or get in touch with us by scheduling a meeting.
