New Features and Updates in Angular 13

Author : TechAffinity 20th Dec 2021

Angular 13, the latest version of Angular, was released by Google on November 4, 2021. Ever since Angular 12 came out, the community has been excited about the release of Angular 13 because significant changes leading to an increase in speed and better performance were expected. As expected, Angular 13 has been released with a ton of bug fixes, performance improvements and code changes. In this blog, let us explore the new features and updates in Angular 13.
Removal of the Legacy View Engine – 100% Ivy
The legacy View Engine is no longer supported in Angular 13. Ivy View Engine, the next-generation compilation and rendering pipeline since v8, is the only View Engine. The focus is to create more Ivy-based features to enhance platform productivity. This reduces the dependency of Angular on the ngcc (Angular compatibility compiler) which used to result in performance delays. Ivy also compiles components independent of one another which reduces development time, code complexity and maintenance costs. So, there will be faster compilation time because the metadata and summary files can be skipped.
Changes to Angular Package Format
Angular Package Format(APF) is the Angular specific specification for structure and format for packages as well as third-party packages in the framework. This has been streamlined to remove older output formats. To modernize it, the standard output format has been set to ES2020. As mentioned earlier, this will benefit library developers leading to faster compilation time and leaner output. Some of the other major changes include the support of Ivy partial compilation output, support of Node Package Exports and removal of UMD bundles.
Component API Updates
In Angular 13, the API updates have resulted in the removal of boilerplate code. The component factories are no longer needed to dynamically create components. The API removes the need for instantiating ComponentFactoryResolver within the constructor. The Ivy supports using ViewContainerRef.createComponent to instantiate the component type without the help of an associated factory.
In Angular 12, we needed to use the associated factor to create dynamic components:
https://gist.github.com/abisheksurya91/d2ddaa911872727df18ebac1d9b54cb1
In Angular 13, we can accomplish the same without ComponentFactoryResolver:
https://gist.github.com/abisheksurya91/b9611c60dbc926c95cca7123455296e3
Form and Router Improvements
A new type for forms, FormControlStatus has been introduced. It is a union type of all possible status strings for form controls. Due to this, the type of AbstractControl.status has been changed from string to FormControlStatus. Similarly, StatusChanges has a type of Observable<FormControlStatus> rather than Observable<any>.
Several new functions for managing form validation like setValidators, addValidators, removeValidators, and hasValidator have been added along with their corresponding async versions, i.e, setAsyncValidators, addAsyncValidators, removeAsyncValidators and hasAsyncValidators.
The following router changes have been made in Angular 13. In previous versions, setting the routerLink directive value to null and undefined meant an empty string and there was no way to disable the link’s navigation. In v13, setting the same values to routerLink directive completely disables navigation. A new output for the routerLink directive called isActiveChange has been added. This is generated whenever a related link becomes active or inactive. The load property as part of the route definition cannot take string values in Angular 13. Developers can instead use dynamic ESM import statements.
Angular CLI Updates
Angular 13 supports the use of Persistent build cache by default. Due to this tooling update, there is a 68% improvement in the overall build speed. To upgrade the existing projects to v13, developers need to add this configuration to angular.json:
https://gist.github.com/abisheksurya91/f66cb2eefb7c93a59f31565f8b03e697
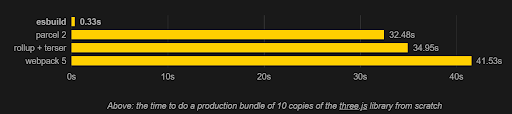
Angular 13 has also looked at making performance optimizations in the ESBuild features. The newly introduced esbuild works along with the terser to further optimize global CSS scripts and sourcemaps.

End of IE11 Support
IE11 support has been completely dropped in Angular 13. As soon as Microsoft stopped support to IE11, everyone knew was going to be done during this upgrade by Google. If any of your existing projects support IE11, you can use Angular 12 and it will be supported till November 2022.
With this upgrade, Angular can make the most out of modern browser features such as CSS variables and web animations through native APIs. As a result, there will be smaller apps, faster load times and better application infrastructure. There will be no differential loading. Developers gain from the improved APIs while application users benefit from an improved user experience.
Improved Angular Tests
Angular 13 comes with significant improvements to its unit testing environment through changes to its primary unit tests API, TestBed. The new version comes with a better test API to decrease the overall test times. Once this is done, after each test, the framework performs a better job of setting up and tearing down the modules and environment. The DOM gets cleaned after every test and this leads to less interdependent, less memory-intensive, faster, and better-isolated tests.
Framework & Dependency Updates
Developers can now use the updated RxJS7.4 to create new projects using the ng new command in Angular 13. The existing projects in RxJS V6.x can be manually updated using the npm install rxjs@7.4 command. It comes with the support of TypeScript 4.4.2 and all other older versions are no longer supported. Further, node versions older than v12.20.20 are no longer supported.
Accessibility
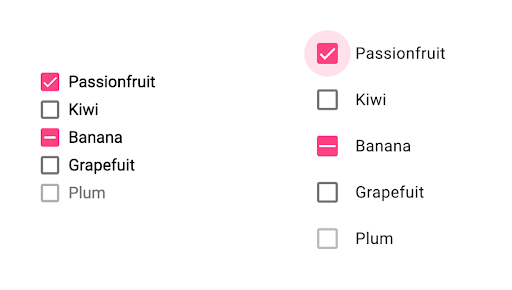
There have been marked improvements in Accessibility in Angular13. The MDC(Material Design Components) as part of Angular Material have all been subjected to strict accessibility norms and elevated standards like contrasts, touch targets, ARIA and more. For example, the radio buttons and checkboxes have different touch sizes compared to the previous versions.

Other Changes
In Angular 13, Adobe Fonts are now being supported in addition to Google Fonts, which has been supported since Angular 11. To improve web app performance, inlining font has been enabled by speeding up the First Contentful Paint (FCP). Build-in validators such as min, max can be dynamically enabled or disabled. Finally, improvements in localization API have been done. For more information on this, check $localize.
Conclusion
Angular 13 is a clear signal that Google has included several new features with the view to push Angular as its modern web developer platform. According to the Stack Overflow Developer Survey 2021, it has been voted as the third most popular web framework among professional respondents. With each year, as Angular becomes more mobile-first, there is a lot of excitement among the developer community about its business prospects.
Angular 13 has laid out the foundation to accelerate the growth of Angular in the near future with more changes expected down the road, especially with Angular 15, next November. So as a business, it is time to take advantage by migrating to Angular.
Our expert developers can help you migrate your existing applications, create new web and mobile applications with the best quality and premium rates. You can shoot your queries to media@techaffinity.com and our team will get in touch with you.