What is AMP (Accelerated Mobile Pages)? How does it affect Google search? An Update on Google’s AMP project

Author : TechAffinity 24th Nov 2020

In today’s digital economy, speed and practicality are twins that are essential for ranking in Google. While searching online, the speed at which a page loads determines whether a customer comes in or walks out of your webpage. In this context, AMP becomes a game-changer by loading quicker while preserving quality. AMP websites, AMP stories, AMP ads, and AMP mail serve our needs as when needed. In this blog, we discuss about AMP and how implementing them can help with business gains.

What is AMP Project
AMP is a free, open-source framework that allows you to create simple, fast-loading mobile web pages. It consists of different HTML, JS and cache libraries that are rendered quickly even while retaining complex infographic, video and streaming data.


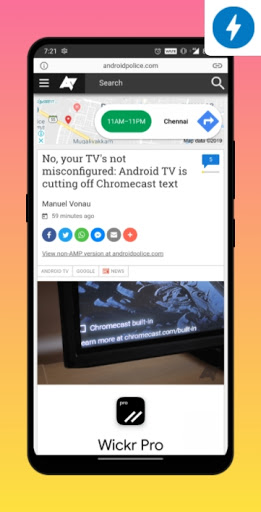
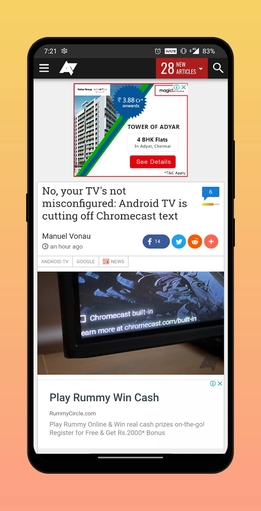
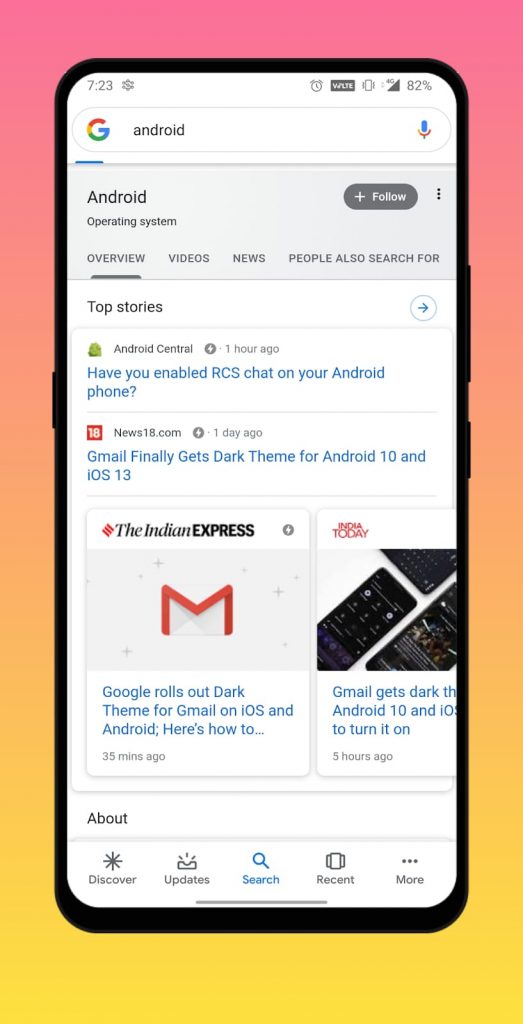
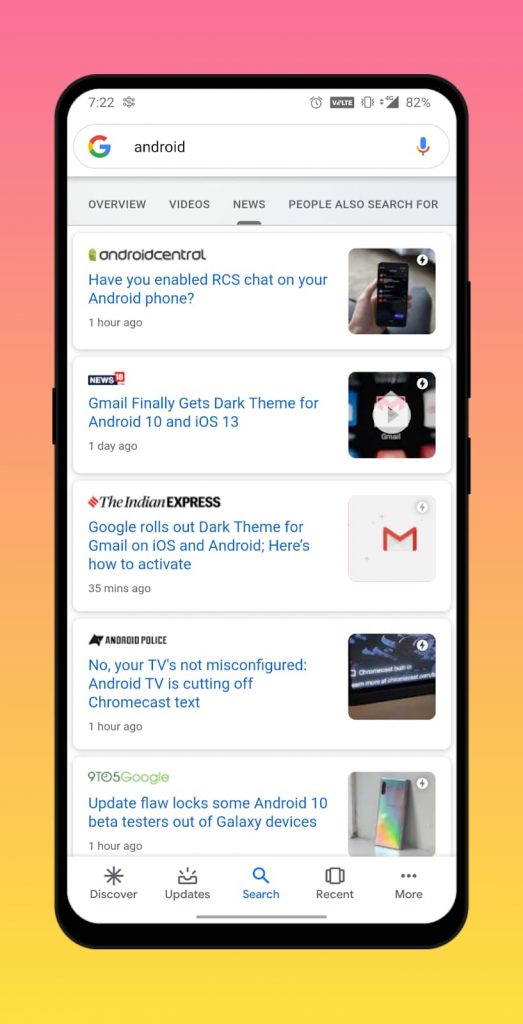
The image with the blue AMP icon on the left corner is AMP ready webpage – As of now both AMP and the one without have their own pros and cons. AMP is meant to load faster and provide only the content that matters. While your functional elements might not be displayed and might just be broken. There are quite a few changes that are needed to integrate your Ads and Analytics tags. The page on the right though with more elements feels cramped and messy.
Types of AMP
AMP Websites – AMP websites load faster using cached features for a great experience across the web.
AMP Stories – AMP Stories present interactive content using visual features and enhancements on the web.
AMP Ads – AMP Ads serve users with safe, targeted ads that can be placed on webpages or as stories.
AMP email – AMP email delivers dynamic and clean email to all your subscribers and potential clients.
AMP on Google Search


AMP content is displayed in two ways on clicking such content in Google Search:
Google AMP Viewer: Your content is optimized for delivery and content cached in this default mode. The UX is enhanced and the content looks better organized. Right at the top, the domain name is published so that the publisher is known. It is a hybrid setting for fetching data about the customer. The data collection for an AMP page publisher is governed by their own privacy policy. The behavior and vendor integrations in an AMP page is the responsibility of the publisher.
Signed exchange: This is a technology that allows the browser to treat a document as belonging to your Origin. This permits the use of first-party cookies in data analytics and content creation. Your page is displayed with your URL instead of google.com/amp URL. Google Search prioritizes this content over using Google AMP viewer. By publishing in this format, you can provide users with rich user experience. To do this, you need to publish content in this format as well as in regular HTML format.
Google’s AMP Project

It is a project that was launched with a vision to create a strong, user-first open a web browser. It aims to provide a format for web content that works for the long-term success of every web publisher, business, and advertiser while putting the user first. It operates on six main mission points.
User Experience > Developer Experience > Ease of Implementation
It does what’s best for the user. Though the creators might have difficulty in implementing such features, the user experience is made the top priority. There is no compromise on user experience.
Solve problems on the right layer
It is based on the concept of doing things where they are needed. Server-side integrations need to be done even though they might be more difficult when compared to client-side integration.
Don’t design for a hypothetical faster future browser
User experience is optimized for today’s web than tomorrow’s web experience. Web pages are optimized for speed and performance.
Prioritize things that improve the user experience – but compromise when needed
However, there is always room for the trade-off between speed and performance. A lack of support for something occurs only when it is affecting a lot of users.
Don’t break the web
When AMP breaks, the rest of the web still continues to function with a gradual degrade. The consumption of apps remains unaffected as things work even without a cache or a server.
No whitelists
No special treatment to specific sites, domains or origins except for security or performance reasons.
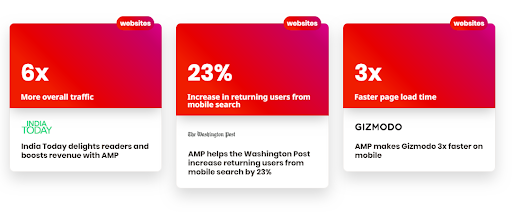
Google Search indexes AMP pages to provide a fast, reliable web experience. When an AMP page is available, it can be featured on mobile search as part of rich results and carousels. While AMP itself isn’t a ranking factor, speed is a ranking factor for Google Search. Google Search applies the same standard to all pages, regardless of the technology used to build the page. For more information on the benefits of using AMP, see the AMP Project success stories.
On mobile search, the AMP icon helps users quickly identify pages that load quickly and smoothly. When users select an AMP page, Google Search retrieves the page from the Google AMP Cache, enabling a variety of load optimizations that often make these pages appear instantly, such as prerendering. Currently, AMP pages on desktop don’t display with rich features (such as the AMP logo and carousels) and aren’t served from the Google AMP Cache/AMP Viewer. Canonical AMP Pages behave like standard results.
Initial Display in Search results
The following table describes how your AMP content could appear in Google Search results. To help Google better understand your page, you can add structured data to your page. It’s important to note that Google doesn’t guarantee that adding structured data will enable a rich result in Search results. For more information, refer to the Structured Data General Guidelines.
If you have duplicate pages for the same content, place the same structured data on all page duplicates, not just on the canonical page. For more information on placement, see the Structured Data General Guidelines.
After users click AMP content
When users click your AMP content in Google Search, AMP content may be shown in one of two ways:
Google AMP Viewer: The default way your content is cached and served to optimize the delivery of content for a better user experience. At the top of the Google AMP Viewer, the domain of your content is displayed so that users understand who published it.
Signed exchange: A technology that allows the browser to treat a document as belonging to your Origin
Business & Developer Benefits
Improved business metrics and UX
AMP pages load in a jiffy, providing lightning-quick experience across gadgets and platforms.
Less developer overhead & Easy to build
With famous CMS platforms like WordPress or Drupal, one can easily convert an entire archive in a matter of days.
Apply to different web mediums
Whatever be the platform, AMP ensures a unique, instantaneous and familiar feel to web pages whether it is Google, Yahoo, or Bing.
Simplicity, flexibility and better code control
Use CSS data to render your web pages beautifully, with simplicity, flexibility and easy to debug errors.
Superior performance through optimization
AMP eliminates all the unnecessary complications in building a great website. It is a great tool to ensure consistency and optimized website performance.
Open web architecture and future sustainability
AMP project is an open-source framework that started with an idea to make the best features of the web accessible to everyone for a better, faster, and sustainable web for the future.
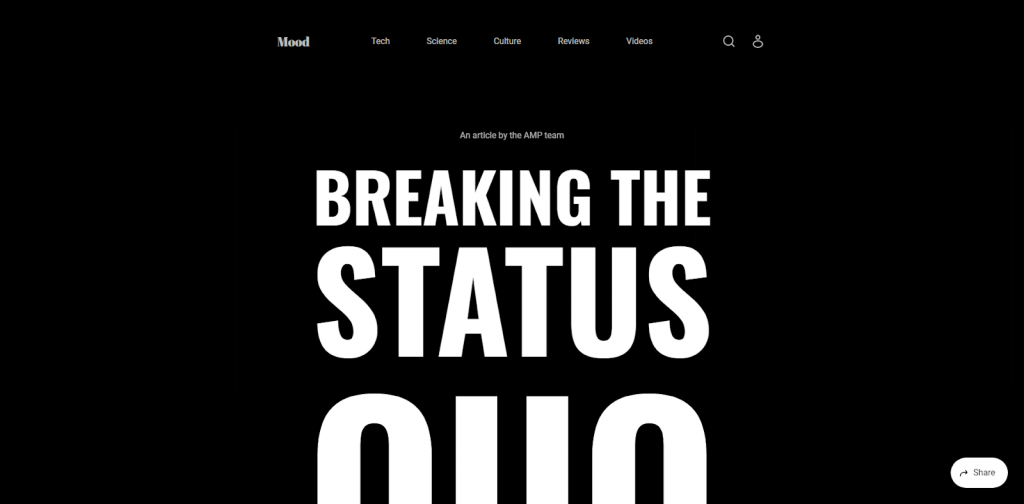
Example of an AMP-enabled website
The MOOD website is a great example to see the AMP project website in action. Being simple, quick, efficient and engaging, it reflects everything that an AMP page represents.

Created by Google’s AMP team, the graphics are pretty basic, easy on the eye and as we scroll down, the text seems to fly off the AMP page like a lightning flash. Remember the icon for AMP? Features like tappable stories, dynamic content, superimposed graphical stats, and social media icons display in-line make this page a fully alive AMP website.
What’s Next
We, at TechAffinity, are a mobile application development company and have been diligently developing applications optimized for the best user experience. All our apps make optimal use of mobile-friendly features to provide the best-in-class user experience.
Get in touch with us for implementing AMP on your website. You can also email us your queries to media@techaffinity.com regarding any other concern and schedule a meeting. We are here to help you grow past your limits.