Top Mobile App Development Frameworks For App Developers

Author : Kannan M 9th Sep 2022

What is a Mobile App Framework?
A software framework called a “Mobile App Framework” is created to support the development of mobile apps. It is a software library that offers an essential framework to support the creation of applications for a particular setting.
Types of Mobile App Development Frameworks
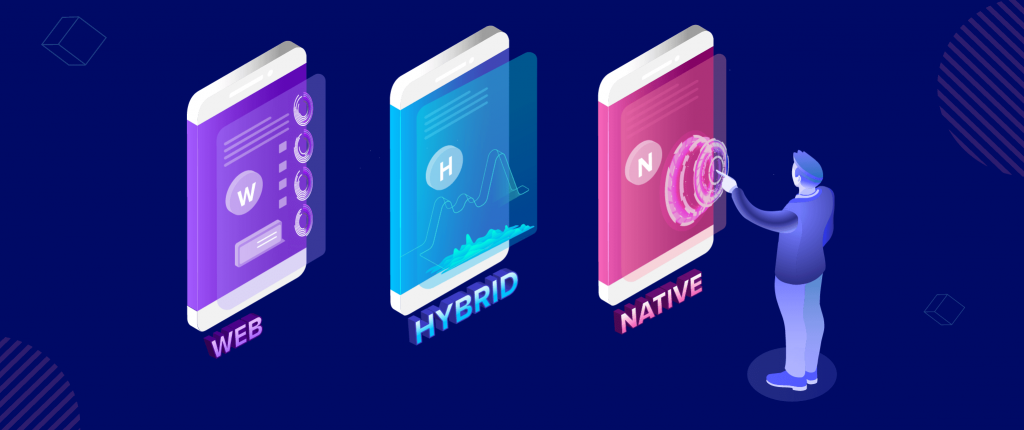
There are many different digital devices available, including Windows, Android, and iOS. The shapes and sizes of mobile applications vary greatly. We are not discussing particular app features like in-app purchases or games. Mobile apps, however, can be categorized into three groups based on how they operate on a smartphone.

Native Apps
A smartphone application that is written in a particular programming language, such as Objective C for iOS or Java for Android operating systems, is known as a Native Mobile App. Native apps for mobile devices offer quick performance and a high level of dependability.
Web Application
Software that is stored remotely and made available online through a browser interface is known as a Web application (Web app). Popular web apps include emails, auction sites, online shops, weblogs, instant messaging programs, and others.
Hybrid Apps
Applications known as hybrid mobile apps are launched on a smartphone in the same manner as other apps. Hybrids differ from native apps in that they incorporate both web app and native app features.
Now let us look at some of the popular Mobile App Development Frameworks available now.
1. React Native
React native is one of the most famous JavaScript-based mobile app development frameworks, cross-platform framework for creating apps that were created and supported by Facebook. It has quickly gained popularity among programmers. The creation of mobile applications for iOS and Android is made easier by React Native. React Native mobile apps from well-known companies such as Tesla, Airbnb, Skype, and Amazon Prime are the best examples. React makes it simple to use a single codebase across all platforms by enabling the creation of platform-specific versions of numerous features.

Practically the same operating codes apply to Respond. Except the Virtual DOM will not be used by React Native to manipulate the DOM. It functions as a background process that analyses the JavaScript the developers personally wrote on the end device and communicates with the native platform using serialized data sent over an asynchronous, batched bridge.
Since React Native does not use HTML or CSS, its syntax is similar to that of CSS. To take advantage of native views, the JavaScript thread’s messages are used.
Creators working with React Native must carefully write native code. They must make use of the targeted platform’s languages. These include C++, WinRT, or C# for Windows 10, Objective-C or Swift for iOS, Java or Kotlin for Android, and Objective-C or Swift for Swift. React Native for Windows and React Native for macOS are both developed and maintained by Microsoft.
React Native’s main selling point is that it makes development and implementation more efficient. React Native has other crucial features like component-based GUI creation for front-end apps, interaction with third-party extensions, and reusable elements.
2. Flutter

Create native iOS and Android applications with a straightforward codebase using Google’s Flutter framework, which is open source and free.
Its innovative approach to developing apps that mimic native functionality makes it a ground-breaking SDK for cross-platform app development. It is an unmatched and trustworthy mobile phone UI framework for quickly creating engaging apps by inclusive growth.
Flutter is a thorough and precise framework that includes widgets, a rendering engine, bug fixing and integrating APIs, and tools to help developers create and release stunning mobile applications.
3. Xamarin
A different cross-platform Mobile app development framework for creating apps for iOS and Android is called Xamarin. Less code is required for the applications because they are written in C#. As a result, coding goes more quickly. Additionally, it enables us to quickly move the scripts between different operating systems, including Windows and macOS.

You might believe that because the process of creating an app has become so much faster, That construction and quality Might have been compromised. Apps built with Xamarin, however, give flawless native functionality regarding quality and effectiveness. As a result, its integration with Microsoft Visual Studio is advantageous for managing and increasing productivity in app development.
The connection between the standard and core system code is managed by an intermediate layer in Xamarin. Programmers can create an environment with APIs, backends, components, and more by utilizing tools, frameworks, and computer languages supported by an active community.
4. IONIC
Ionic is a framework specifically designed for creating cross-platform, hybrid, and Progressive Web Apps (PWAs) for mobile devices. Ionic is a user-friendly framework that combines Angular and Apache Cordova (PhoneGap) to let developers create Android and iOS applications that work together without issues.

The framework helps programmers build dependable and feature-rich native apps. Ionic’s most notable feature is that it allows developers to use a variety of UI elements in the application framework, such as filtration, inputs, views, simple navigation, and actions sheets.
5. Native Scripts
A precise open-source framework called Native Script uses Angular, Typescript, JavaScript, CSS, and Vue.js to build native mobile applications. Progress created and developed it. Using the npm package manager, NativeScript and all required plugins are installed. A GUI tool called NativeScript Sidekick or the command line is used to create, configure, and gather tasks.
With the aid of XML files, platform-neutral user interfaces are defined. After that, NativeScript calls the native UI components of each platform by utilizing the inferences represented in the XML files.

It is also possible to develop application logic independent of the target platform using Angular and TypeScript. The node.js runtime and tooling are used to create a framework for developing native mobile applications.
A better framework to reduce the amount of code and load time for the app on the system is native script.
6. Apache Cordova

A well-liked framework for creating applications for developers, Apache Cordova was formerly marketed as PhoneGap. Using CSS3, HTML5, and JavaScript, it is a cross-platform application development framework that creates mobile apps. Utilizing hardware components from smartphones like GPS, cameras, and accelerometers to provide an interface that feels native, programmers can do so with the help of the Cordova plugins. The main features of Apache Cordova are its single code production approach and third-party application organization tool.
7. jQuery Mobile

A precise cross-platform framework for building mobile apps, jQuery Mobile enables the creation of explicitly platform-independent applications. Using JavaScript and HTML, this specific framework is used to create flexible web portals that can run on a variety of platforms, including PCs, tablets, and smartphones.
Highly customizable themes for online and mobile applications are made possible by jQuery, which uses the Theme Roller and an HTML5-based foundation. Both a customized framework and a stable version of jQuery Mobile are readily available.
8. Sencha Ext JS

A cross-platform framework for mobile development is Sencha Ext JS. It is formerly known as Sencha, and is the result of the combination of Sencha and Ext JS. It was created by Jack Slocum as a YUI add-on library attachment. This JavaScript framework can be used to build data-intensive web and mobile applications.
Ext JS comes with more than 115 ready-to-use, high-performing UI components. The HTML5 calendar, pivot grid, grids, trees, D3 adapter, toolbars, windows, panels, and more are just a few of the elements and parts. Sencha also has a huge selection of user extensions. Sencha also provides some themes for the elements’ styling.
A theme must have its CSS and script modified to be changed. A re-build of the application might be necessary when using Sencha CMD. Ext JS is available in two flavors, modern toolkit, and classic toolkit. They differ from one another in addition to the themes that are offered, and there are some API differences.
9. Onsen UI

While creating complex mobile applications, Onsen UI is regarded as the most useful tool. It is among the best and most popular technologies for creating mobile applications. Brilliant HTML apps are produced by mobile app development framework technologies using JavaScript, HTML, and CSS.
Additionally, it supports Angular JS1, Angular 2+, React, and Vue libraries. Depending on the platform, this framework has competency in app formation.
The UI elements it consists of are tabs, stack navigation, lists, forms, etc. With Onsen UI version 2, developers can now create mobile apps with or without any JavaScript framework because it has evolved to be JavaScript framework-agnostic.
An open-source framework called Onsen UI makes it simple to create hybrid and Progressive Web Apps (PWAs) that feel native. Because the essential archive is context-skeptical and written entirely in JavaScript, you can use it with any framework and its associated tools. With just one source file, it is possible to support both iOS and Android thanks to the mechanisms’ optional platform-based auto-styling.
10. Swiftic

It is one of the most flexible Mobile App Development frameworks for building mobile applications because it provides a fairly slick user experience, specialized banking, and simple strategies.
The framework includes features like push notifications, social media platform feeds app advertising, and other modern technology. Given that you can create, launch, and grow your app from a single control panel, it is one of the most straightforward methods for creating mobile apps.
Looking for the best mobile app development service? Drop your queries at media@techaffinity.com or schedule a meeting with our experts.
