Top Open-Source JavaScript Frameworks for Front-End Web Development

Author : John Prabhu 4th Jun 2020

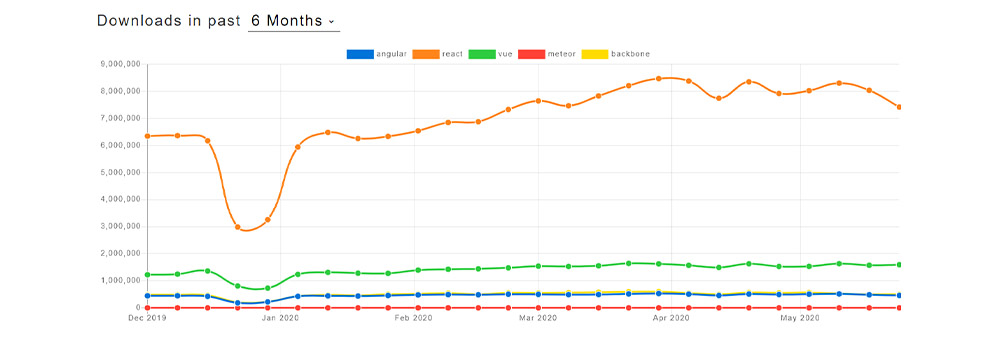
ECMAScript or ES was introduced as a web technology 25 years ago. But, over time, it was renamed as JavaScriptJavaScriptJavaScript, often abbreviated as JS, is a high-level, interpreted scripting language that conforms to the ECMAScript specification. JavaScript has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.and in the past decade, the JavaScript community saw a growing competition between frameworks. Almost all of the frameworks are open-source and as a result, you can use them for free under an open-source license and also contribute to communities. If your question is “What’s the most popular JavaScript framework?” let’s have a deep look into some of the popular open-source JavaScript frameworks.

1. AngularJS

Angular JSAngular JSAngularJS is a JavaScript-based open-source front-end web framework mainly maintained by Google and by a community of individuals and corporations to address many of the challenges encountered in developing single-page applications. is one of the most popular JavaScript frameworks opted by the front-end community. Though React has a lead when it comes to the adoption of JavaScript frameworks among the front-end development community, large enterprises wish to go ahead with AngularJS because of its strict structure whereas. On the flip side, startups prefer to go ahead with ReactJS. Despite being more complicated than ReactJS, AngularJS has secured its own position and has incredible support from Google. Below are some of the strengths of AngularJS:
Excellent Command Line Interface: You can easily get started with AngularJS as it comes with a comprehensive Command Line Interface (CLI). ReactJS also provides a CLI, but AngularJS has extensive documentation and support.
One Way Data Binding: Since it implements one-way data binding, your framework is free from unwanted threats, vulnerabilities, and bugs.
Offers Support for TypeScript: AngularJS understands the codes written using Microsoft’s TypeScript, which is a lot similar to JavaScript. Also, AngularJS transcompiles TypeScript codes to JavaScript codes to get outputs efficiently without bugs.

Having said the strengths of AngularJS, let’s answer the question: What is AngularJS used for? AngularJS is used to develop dynamic web apps that use HTML as the template language. Some of the renowned apps that use AngularJS are YouTube, IBM, Walmart, Netflix, and more. Before using AngularJS, it is recommended to get your hands dirty with JavaScript so that you can understand the framework even better. As a result, your efficiency and productivity improve dramatically.

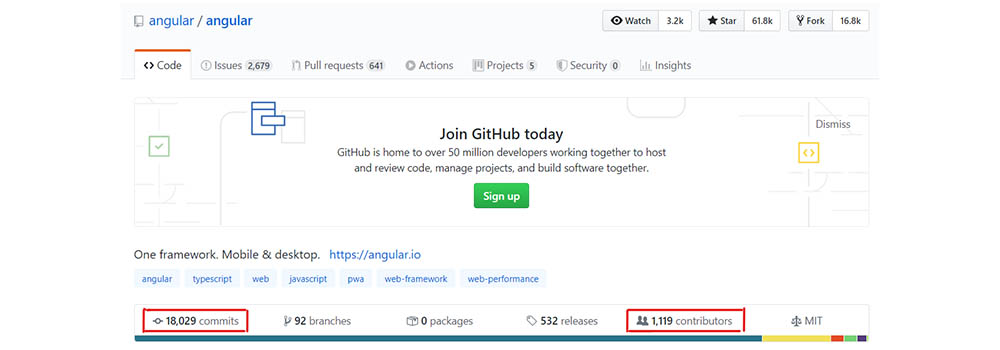
Not to mention, the active AngularJS community is quite huge and you can get support to almost all of your queries quickly. AngularJS’ GitHub repository has 1119 contributors and 18029 commits. You can start to make use of them in your projects or even contribute to the source. These are also open-source under MIT license.
Suggested Read: AngularJS vs jQuery
2. ReactJS

ReactJS was developed and maintained by Facebook and entered the front-end development space after Google’s AngularJS. It rose to popularity in a very short span because of its virtual DOM concept. The virtual DOM is an abstract copy with which developers can apply ReactJS features for the elements of their choice without rewriting the project from scratch within the framework. Also, the ReactJS community is ideal in supporting the community. Below are some of the strengths of ReactJS:
Relatively Shorter Learning Curve: JavaScript developers can quickly create React components without having to write JavaScript codes from scratch. You will know the benefits of adding ReactJS to your tech stack when you visit ReactJS’ home page.
Enhanced Performance: As said earlier, the implementation of virtual DOM & other similar features enhances app rendering performance. You can learn more about ReactJS’ performance by taking a look at its description and how ReactJS can be benchmarked and measured by monitoring your app.
Sufficient Supporting Tools: Some of the best tools for building well-structured and debuggable codes are Thunk, Reselct, and Redux.
The model used in ReactJS flows from owner to child and it makes it easy to trace the cause and effect in codes. As a result, your codes are easy to comprehend. Having said the strengths of ReactJS, let’s answer the question: Who is using ReactJS? As the creator of the framework, Facebook uses ReactJS for Instagram and its front page. Some of the other renowned brands that use ReactJS in their tech stack are Netflix, New York Times, Khan Academy, and more.

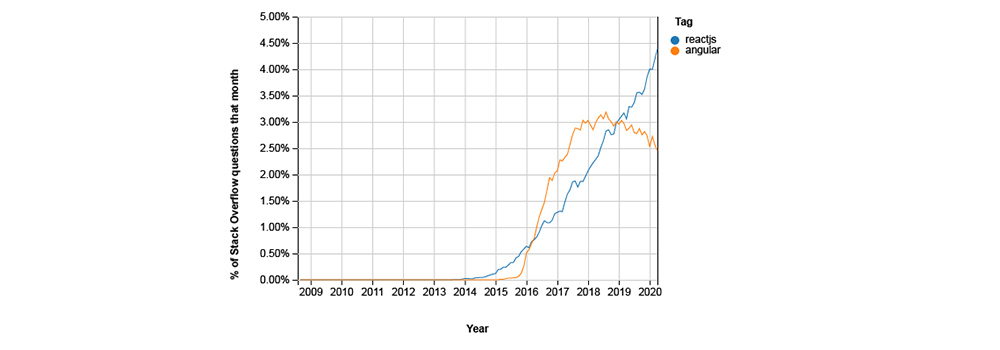
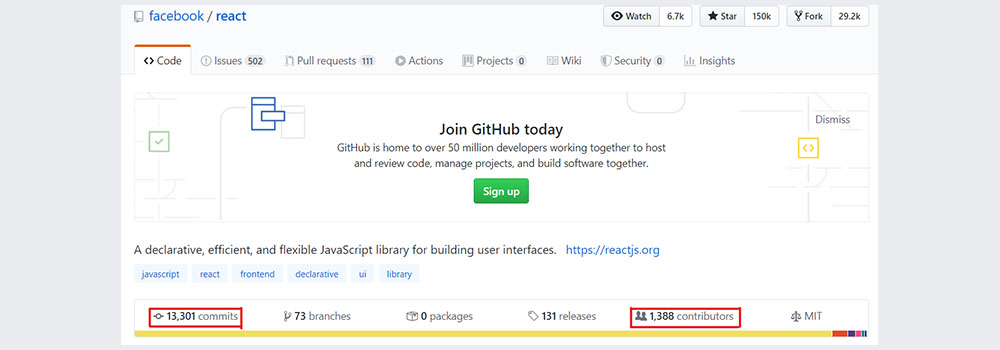
Another interesting part about ReactJS is that, a research from Stackoverflow shows that there are specific job roles for ReactJS Developers in the job market. So, you will be getting paid for working on an open-source project. ReactJS’ GitHub 13k+ commits and 1.3k+ contributors and has been an open-source project under MIT license.

Also Read: 5 Reasons to Choose ReactJS for Front-End Development
3. Vue.js

Vue.js is a relatively new framework considering the lot and has managed to rise to popularity in a short span. Evan Yu, a former Google Engineer who worked on AngularJS developed Vue.js on top of JavaScript. It is one of the most preferred JavaScript frameworks among the front-end development community. Below are some of the strengths of Vue.js:
Shorter Learning Curve: Most of the front-end developers found the learning curve to be shorter than AngularJS and even ReactJS.
Lightweight: Vue.js is a lightweight framework when you compare it with AngularJS. Also, the official documentation of Vue.js explains that it is somewhere around 30kb, whereas; the project generated by AngularJS is over 65kb.
Comprehensive Documentation: Vue.js comes with a comprehensive and clear documentation. Here’s a link to Vue.js’ official documentation.
Vue.js’ GitHub repository has 3.1k+ commits and 293 contributors.

4. MeteorJS

MeteorJS is an isomorphic JavaScript framework that is capable of running both client and server-side codes similar to Node.js. You can use MeteorJS along with other frameworks such as AngularJS, ReactJS, Vue.js, etc. Popular brands that make use of MeteorJs are Mazda, Idea, Qualcomm, Rocket.Chat, Dispatch, and so on. Below are some of the strengths of MeteorJS:
Data on the Wire: In this process, the server sends the data and not the HTML file. As a result, client-side rendering should happen by means of WebSocket. Data on the wire refers to the approach with which MeteorJS establishes a WebSocket connection to the server during page load and then transfers the necessary data over the connection.
Develop Everything in JavaScript: Right from webpage to application server, mobile interface, and client-side can be developed using JavaScript.
Supports Most of the Major Frameworks: You can combine popular frameworks such as ReactJS, Vue.js, & AngularJS, and use them in conjunction with MeteorJS. As a result, you can leverage the advantages of MeteorJS as well as another popular framework that meets your project needs.
As of now, Meteor’s GitHub repository has 22k+ commits and 430 contributors.

5. BackboneJS

BackboneJS follows the Model-View-Presenter (MVP) architecture and is lightweight. It comes with a RESTful JSON interface and secured a place of its own in the tech stacks of popular brands such as Airbnb, Hulu, SoundCloud, Trello, and more. The BackboneJS GitHub repository has 3.3k+ commits and 288 contributors.

So, all the above-mentioned frameworks help explore and take the front-end design landscape to the next level. You can also collaborate with certain frameworks and take advantage of the features of another framework as well. Build comprehensive web apps with the help of frameworks that meet project specifications.
We, at TechAffinity, have an adept team of JavaScript developers who are proficient in working on various JavaScript frameworks. Feel free to shoot your queries regarding JavaScript frameworks to media@techaffinity.com or schedule a meeting with our JavaScript team.
