A Beginner’s Guide to iOS and Android App Design

Author : TechAffinity 20th Jan 2020

While a lot of designers might tend to believe that app design needs to be pixel-perfect, only a handful of people use both iOSiOSiOS is an operating system exclusively created and developed by Apple Inc. for its hardware. It is focused on powering the mobile devices of Apple such as the iPhone, iPad, and iPod Touch. and AndroidAndroidThe mobile operating system Android, developed by Google, profoundly dominates the smartphone industry and established itself as a rival to the iOS, developed by Apple. Android is focused to serve the touchscreen devices like smartphones and tables and it is built using a revamped version of the Linux kernel and other open source software. devices at the same time. In general, users prefer apps that give them a native experience that is unique to each platform.
According to Strategy Analytics’ Consumer Metrics report, “Up to 28% of homes actually own one or more devices on each platform, and up to 20% of people claim to use both iOS and Android at least on a weekly basis.”
Current State of UX in App Design:
It was understandable that apps had poor UXUXUser Experience Design (UXD, UED, or XD) is the process of manipulating user behavior through usability, accessibility, and desirability provided in the interaction with a product. User experience design encompasses traditional human–computer interaction (HCI) design and extends it by addressing all aspects of a product or service as perceived by users. Experience design (XD) is the practice of designing products, processes, services, events, omnichannel journeys, and environments with a focus placed on the quality of the user experience and culturally relevant solutions. at the start of the previous decade when everyone was familiarizing with iOS and Android development. Unfortunately, this problem exists even today. Of late, there has been a progressive decline in User Experience (UX) Design due to various reasons. Based on user experience, the most prominent ones during mobile app design are as follows.
- The need to design exact clones of apps on different platforms.
- The failure to adhere to a common design, leading to user confusion.
- A lack of uniform app navigation patterns across different devices.
Though it might look trivial, paying attention to such details enhances the overall user experience and makes the app design process much more fulfilling and rewarding. One of our key recommendations during any app design phase is to consider giving greater importance to native elements and using customizations only when necessary.
Suggested Read: 6 Contemporary User Experience (UX) Design Trends for 2020
Where to Shift Focus in your App Design Strategy?
To strike the right balance with mobile app design, we need to start with the end-user in mind. Everyone loves a custom feature as an add-on, but native elements are what attract people and give the app a more intuitive feel.
There is a growing urge to shift our focus towards the needs of the user. According to a Slickdeals survey, the consumption and behavior of Android and iOS users are very different. There is a divergence in behavior, driving the way people interact and use their devices.
A few points that would help make this shift as smooth as possible.
- It would be best to go for native elements during app design wherever possible. This helps users get accustomed to and familiar with the uniqueness of each platform.
- You can include only those features which mix thoroughly with the original feel of the platform. This helps in getting your app feel less flashy and easy to use.
- It is necessary to get the little things working in sync. For example, a small feature improvement is more likely to do well than a significant change.
How to Approach Different Components of App Design?
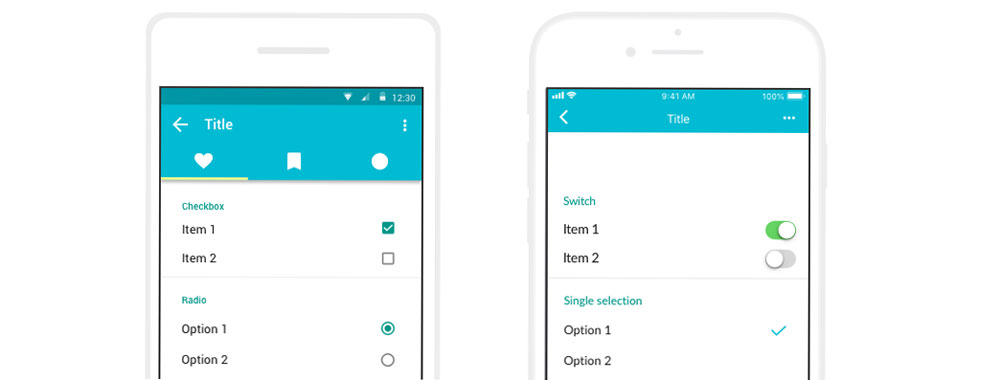
A platform’s design principle differentiates itself from the other platforms. Android uses Material DesignMaterial DesignMaterial Design is a design language that Google developed in 2014. It uses more grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows. Google announced Material Design at the 2014 Google I/O conference. while Apple goes for Human Interface GuidelinesHuman Interface GuidelinesHuman interface guidelines (HIG) are software development documents which offer application developers a set of recommendations.HIGs are recommendations and advice meant to help developers create better applications. Developers sometimes intentionally choose to break them if they think that the guidelines do not fit their application..

Custom views bring depth and uniqueness to your app, as long as they retain the general ideas and usage. By going for a generic design, the app might look dreary and boring, while going overboard, might result in it looking unnecessarily flashy and hard to use. It is crucial to factor in the following specific components during an app design and development process lifecycle.
Overall Style
It is a practical way to follow general platform guidelines during native app design. As a rule of thumb, iOS designs are flat, and Android designs take a layered approach.

Design Layout
As app designers, it is a priority to make it simple for users to adapt to change. For example, in Android, there is the global navigation bar, while in iOS, it is conspicuous with its absence. It is always a best practice to keep the striking contrasts in each platform intact while going for enhancements and functional improvements.
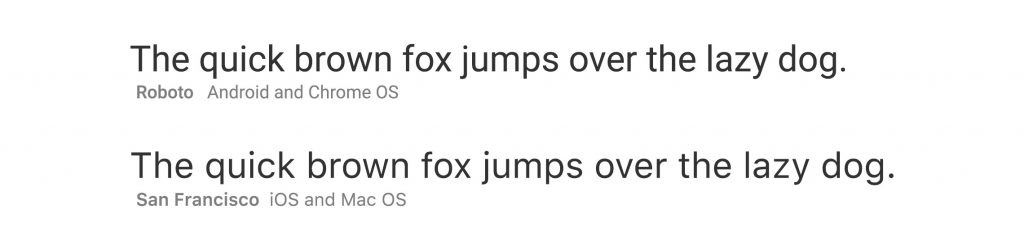
Typography
The default typeface for iOS is San Francisco and Roboto for Android. As long as your user base is happy with your app, it is better to go with the default options. Except in some special cases, where providing custom typefaces might be a better option to connect with the audience better.

User Navigation
Most Android apps still have a provision for an additional navigation bar while iOS provides for the same feature, usually in the top left corner of every app. It is good to make changes after the confirmation from the user. Now, most iOS and Android apps are using hand gestures. It is best to leave some gap at the bottom of the screen to enable this feature. It is also vital to ask for user feedback and consider the pros and cons of each platform.
Common Elements
It is a good practice to keep the alignment and proportion of elements uniform in a platform. This results in a common interface. A platform retains its identity by retaining its difference with respect to the remaining platforms.
Android encourages highly personalized themes and special widgets in-home screens while in iOS this is limited freedom to widgets in iOS. It is fundamental to evaluate which of these design principles are valid for your app. We encourage you to follow only the relevant guidelines and customizing based on your specific needs.
Final Thoughts
To summarize, it is wise to remember that any good app design is a design that respects users’ habits in each operating system. Just a little polish might be the striking difference between an average and a great app design.
We, at TechAffinity, have a team of experts with extensive knowledge of mobile app design and development. Our decisions are predominantly taken by keeping in mind your business needs and requirements. Line up your queries to media@techaffinity.com or share your queries by scheduling a meeting.